This article focuses on website headers, often referred to as navigation bars, or as the “linky bit” at the top. There doesn’t appear to be consensus on what to call them, so to simplify this article will use the term “website navigation.”
Navigations, also commonly called headers, are important because they can appear on every page of a site.
In this article, we are going to cover everything from designing navigations the right way and avoiding common Penang website designer mistakes to their uses, types, designs, some statistics related to it, case studies, and even down to often-overlooked accessibility.
Later on, we will take a closer look at how navigation influences SEO for those interested in SEO and analytics. Lastly, we sum up some key dos and don’ts, and bonus-two worst navigation encountered.
1. Use & Types of Website Navigation

Navigations typically have three important purposes: the first is to help connect users to desired pages with ease, the second is an identification of the website or company, and the third-more importantly-to drive conversions through calls-to-action in buttons or other elements.
We’ll get into that in the statistics section of CTAs. Other common uses for navigation include search bars, helpful information, and if it’s an e-commerce site, shopping cart or account functionality.
Beyond these primary functions, navigation can also signal what page users are on or whether the site contains what they’re looking for.
Different types of navigation include standard top navigations and sticky navigations that follow users as they scroll.
They are high suggestions due to the easy ways users are granted the ability to move from page to page with ease.
More: Learn about the best web navigation practices to level up your designing.
2. Web Navigation Designs

So many possibilities exist with designing navigations. They can be set to left sides or even icon-based. Other designs hide their navigation behind a button, but we’ll talk about why that may be a bad idea later.
Some navigations have short descriptions underneath menu items to help the user, but for the most part, your menu labels should be descriptive enough that they don’t need an explanation.
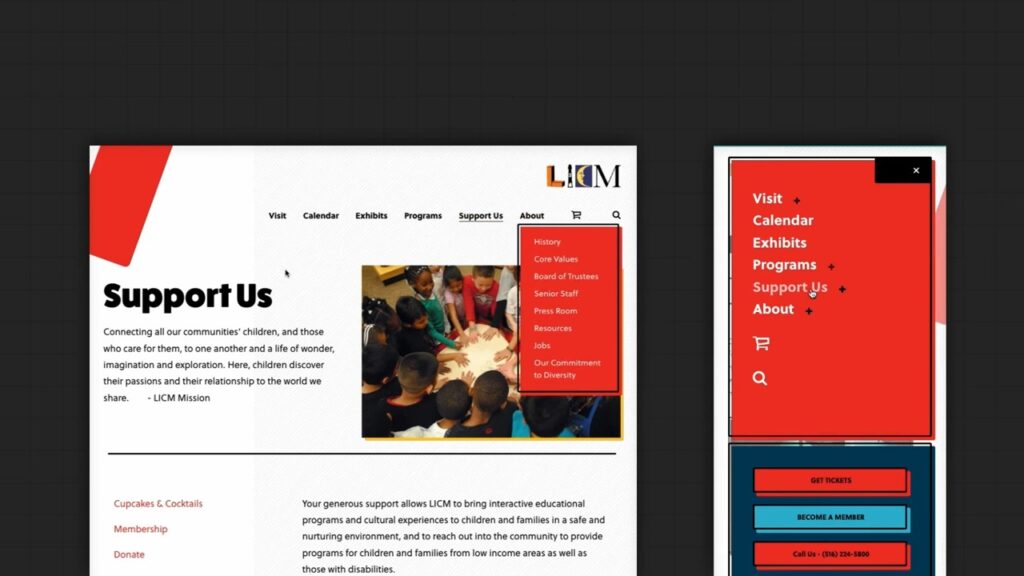
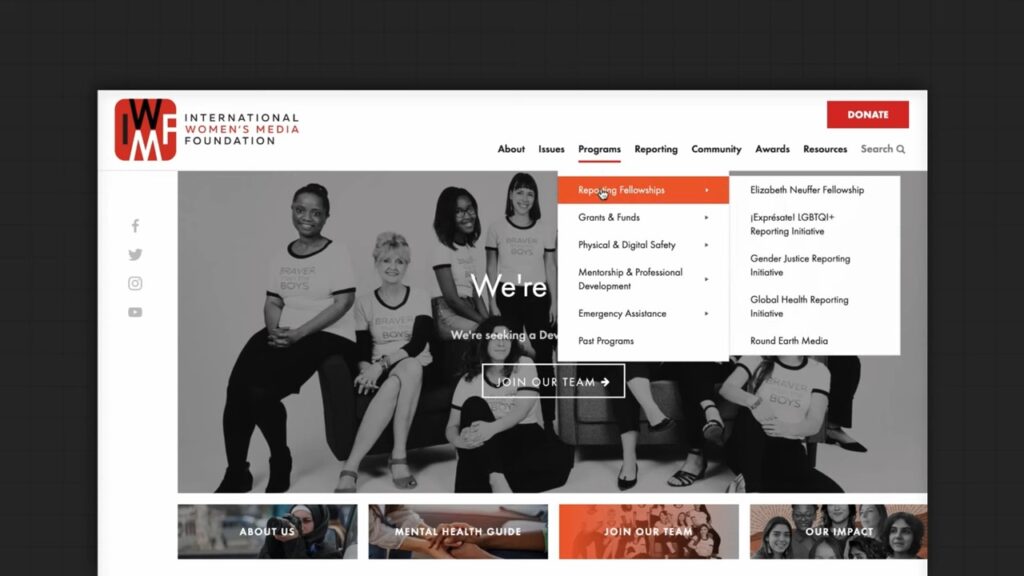
First there’s the classic drop-down menu, which lists items in a vertical fashion. For bigger sites, mega menus-which show columns of links and images-are a great option.
Later, under statistics we’ll explore how well mega menus work. It gets even less common horizontal drop-downs, but these are generally more challenging for the users to use.
You can also make a navigation even more useful, especially towards conversions, by placing contact details in a highlighted strip or, for that matter, by using a search bar.
If your website has less than 40 pages, then a search bar may not be required. On mobile, this absolutely calls for a reimagining of the navigation design by cloaking menu items behind a hamburger icon.
Equally, try to avoid ultra-custom designs that render a menu unrecognizable.
Other functional touches include placing social media icons or newsletter signups inside the mobile menus. The newest modern trend in the sphere of navigation design is the sticky navigation-one sliding out when the user scrolls back up.
This is highly recommended, because, for users, it really makes it easier for them to get into the menu if and when they need it.
3. Case Studies & Statistics

Now, let’s go on to statistics and case studies. There are some studies suggesting that making certain navigation changes can sometimes lead to enhanced user experience and better conversions.
One example could be about one Shopify website, titled Aflora, which tested up a mega menu versus the standard menu. Mega menu increased revenue for them.
This is particularly powerful for large e-commerce websites. Another test showed that hiding navigation from either a sales or checkout page doubled their conversion rate.
But this should be done under very specific circumstances, for instance, on pages where you wouldn’t want the users to navigate away from.
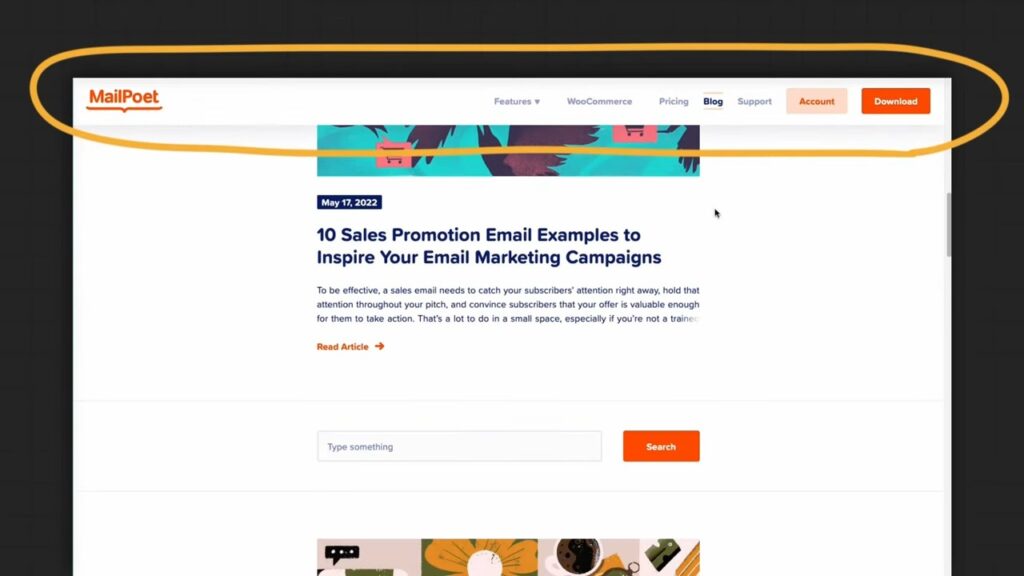
In addition, 55% of websites had a button in the top right-hand corner, so this is a standard you really ought to follow.
One such study that I found pretty compelling is the one on the effect of hidden versus visible menus. Where navigation is hidden, users engage with it less, take longer to navigate the site, and find it harder to discover content.
This was especially the case on desktop, while mobile users do expect navigation to be hidden behind a button. Put briefly, navigation must always be visible on desktop for the best user experience.
4. Accessibility

Now let’s talk about some accessibility: Make your navigation accessible by putting an unordered list element inside of a nav HTML tag. Use aria labels to describe the purpose of the navigation, such as “primary menu.”
Use the aria-current tag to describe which page is current. This will ensure that assistive technologies understand and can navigate your site with ease. Hover menus should avoid “hover tunnels” that make navigation a pain.
Consider implementing a click toggle or trajectory path triangles to improve accessibility. Second, make sure your navigation works well with keyboard shortcuts-like using the Tab key to move along menu items.
5. How Navigation Impact SEO

Now, about SEO: Your navigation impacts your SEO because you’re telling Google which pages are more important based on prominence in the navigation.
Pages that link in navigation are more likely to be indexed and ranked a little higher. The more users navigate to that page, Google recognizes it as being valuable.
Cleaning up your navigation can therefore boost click-through rates and engagement, both elements that have a positive effect on SEO.
You can also take this further in an effort to increase conversions and boost SEO: add a mega menu or experiment with your menu labels so they sound more interesting.
Finally, here are some rules of thumb on enhancing navigation: The top left-hand side should have the logo, middle is for menu, and right is the call-to-action.
Just because it simplifies things does not mean that on desktop, navigation can be hidden behind hamburger menu; this increases worsening of user experience.
On an e-commerce site, mega menu can be shown for products and categories. Don’t put social media icons in your main navigation and take users away from your site.
Always include an indicator for drop-down menus to avoid confusion.
Last but not least, I want to introduce the worst navigation that I came across: Medium.com. Icons did not have labels.
You needed to hover over every one of them in order to understand where it would link to. Thankfully, Medium updated its design from then on, and good that it’s still far from perfect.



0 Comments