All right, so this is how most of us decide we want a new website. So, one day we just get this thought that we no longer like our website, or maybe we are just bored with it.
They go directly to a Penang website designer and say, “Design a new website! The designer looks at their current website and says, ‘These parts are outdated and the design language isn’t quite current.’
The designer builds a pretty picture of a new website and sends it over to the client.
The client falls in love with this beautiful new site, invests loads of time and energy getting it live, only to find it’s a complete disappointment-it has no impact on their business whatsoever.
This approach is totally wrong, though understandable, since it jumps right into design. In reality, design is only the second stage of a three-step process.
And planning is the first, and most important stage, which is what we’ll be covering today. The second stage is design, then building the website.
If you jump straight to design, you risk creating a beautiful but ineffective website, much like designing the physical characteristics of an employee without thinking about what they need to do.
Your website is, actually an employee-a marketing and selling person all in one.
Just as you wouldn’t design an employee’s appearance without first thinking about their role and the results they need to deliver, you shouldn’t design a website without planning first.
This way, planning will ensure that the intent is captured along with the conversion strategy, SEO, structure, navigation, and user journey. It skips planning, which means you are missing out on these very critical elements, and you will have only a “pretty picture.”
So, we shall take a closer look in this article at the five stages of planning that will get you to a website that performs.
1. Website Structure

First, we discuss the structure of your site: the different pages, order, and hierarchy. Then, we’ll plan the conversion path-how to make users take the desired actions. Then, we go into SEO planning, then content planning, then wireframing.
In each one, I’ll show real examples, and we will be creating a fictional business together to take us through this process.
This is the process that has evolved from that experience; there are other ways, but this has proved to deliver high performance websites time after time.
We’ll now go through each of the five planning stages in turn, starting with website structure.
Website structure is the first step in our process of planning.
Get this right, and the visitor will rapidly reach where they have to be; the possibilities of conversion start to improve, and Google’s approach from an SEO perspective will also be positive.
On the flip side, if we get it all wrong, then the navigation on the site feels cluttered, confusing, and visitors end up lost on our site, which means traffic is lost.
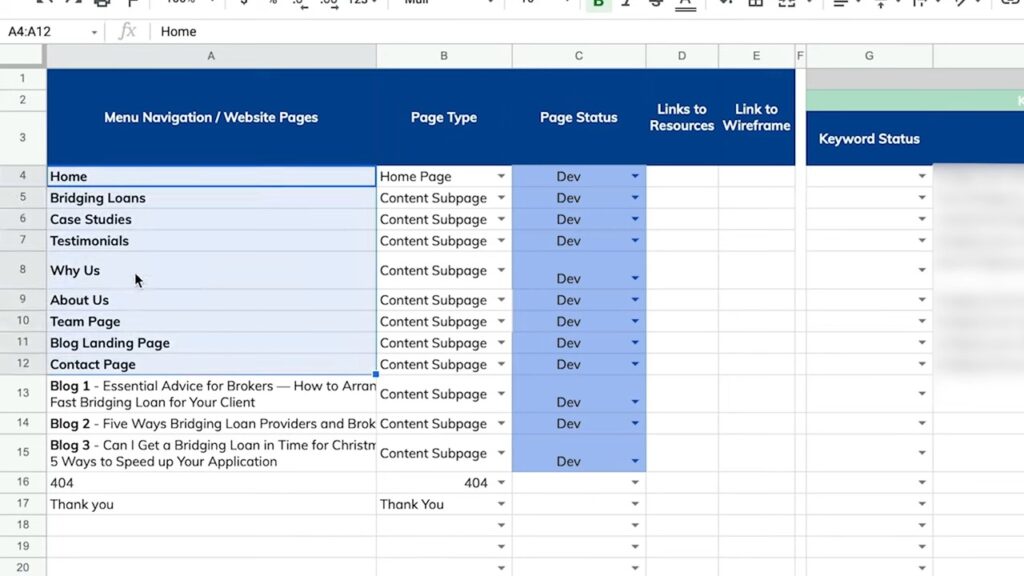
The goal at this stage is simply to organize all the pages a website needs and define the hierarchy thereof.
We find it easiest to use a bullet-point format for this-super simple and it really shows the hierarchy of the pages.
For instance, a simple business website might have top-level pages for Home, Services, Testimonials, About Us, Blog, and Contact.
For larger sites which has 250 pages-we employ a multi-tier structure.
For example, from our “Digital Marketing Services” page, we create sub-pages for content marketing, email marketing, SEO, and a variety of other services; each of these pages might then contain further sub-pages.
The structure between the parent page and the child page is indicated by a bullet point.
Now, let’s design a website structure for a fictional business, “Tim’s Tiling.” Tim will offer tiling services, so we’ll start with the basics-a homepage, contact page, a few service pages-for instance, bathroom and kitchen tiling-and testimonials.
Because this is a personal service business, we will include an “About Me” page. If Tim’s Tiling had a shop, we would add a shop page to this with categories like tiles, adhesives, and grouting, each with their own subcategories.
2. Planning Conversion Path

Now, the planning of the conversion path has to be done.
For e-commerce, this will be quite straightforward: users will add products to their cart, checkout, and complete the purchase.
In service businesses, however, we need to think about how to convert visitors into leads. That includes choosing the right call to action and deciding whether or not the call to action merits having its own page.
For example, with Tim’s Tiling, this could be offering a free design and quote service.
This could simply be a basic form on the website, or it could be more of a value-added service where Tim personally visits potential clients to start building a relationship before quoting.
This would mean it needs pre-qualification questions around location and budget.
We will have to think through all this during the planning stage. Any well-performing website is going to have a well-thought-out structure and conversion path.
Planning makes sure that when you go into design, everything from user navigation to leads generated is set up for success.
So, no matter if your business is small and simple or large and complex, careful planning is the key to a website that performs.
We’ll be discussing conversion in a bit more detail later on when it comes to the wireframing stage, but for now, that’s the planning phase complete.
3. Plan for Website SEO

Of course, SEO is something you are going to tweak continuously as your website evolves, but having a solid plan of attack from the early stages can save you a lot of headaches.
The typical example would be when we do websites for clients: Keyword research is part of the core planning process, and we do it prior to the writing of any content.
That helps us know what our main and secondary keywords are and map them against what pages are most relevant. By having focused keywords on each page of the site, we are able to craft more focused and effective content.
In addition, keyword research can uncover search opportunities that may not have been considered previously and encourage us to add new pages in order to target those terms specifically.
The main keyword could be something like “tilers Cobham” because it’s a broad phrase that represents service and location. This would be targeted on the home page, whereas more specific keywords, such as “bathroom tilers” or “kitchen tiling,” would be better served with their respective pages.
This way, each page will be able to optimize better for the specific service and thus end up higher in search rankings.
The goal here is to make sure that we have accounted for all the important keywords and hooked those into the most relevant page to ensure our SEO is streamlined early on.
Step number four is content planning. We’ve mapped out the structure of the website, conversion goals, and the targeted keywords; now, we figure out what the content’s going to be.
4. Website Content

Website content is one of those gray areas in any website build. It’s not uncommon that clients take their sweet time in providing the content, so it pays to have a concrete plan of content upfront.
Based on target keywords for each page, we develop a copy planner listing the URL, target keywords, and headings for each section. This will align the copy with both SEO goals and user experience.
We do everything in a Google Doc first, to focus on the content, without getting distracted by design elements.
Remember that writing for a website is way different from writing an e-mail or a book-you want to keep them reading, yet keeping their attention; the copy needs to be short, well-organized, and full of information.
With this we can also make a rough estimate of the copy that may be required on each and every page by using the competitive analysis.
This is to ensure that as much information may be provided to give the reader all the answers to questions and concerns they may have, just like a good salesperson would.
Once all this is in place, we go into wireframing. Wireframing combines a little planning and a little design.
The key here is reasoning out the customer journey-what information does the customer need as they scroll down a page and how do we convert them into leads or customers?
5. Wireframing

Our wireframes are simple, almost childlike-looking sketches so we aren’t distracted by aesthetics too early in the process. It allows us to design solely for the flow, the structure, and layout of the page to make sure all the key elements are present.
We also think of how to present the process and build credibility through user reviews as the visitor scrolls down. Once the wireframe is finalized, we go into design; this is where the look and feel get added.
By taking design completely out of the equation until you are through with the wireframe stage, we ensure that the journey of the user is considered first and that the design supplements and in no way detracts from the overall functionality of the site.
In the last section, the five steps to plan a website will be structuring of your site’s pages, planning for conversions, carrying out SEO research, creating a plan for content, and finally, wireframing of the layout.
Each stage complements the previous one to round out your website to be beautiful but also functional and optimized for conversions and search engine rankings. When that is all in place, the web designer can take over and make everything look great.
But as you can see, much thought and work is involved in the process before any website design even starts.



0 Comments